Content Editor
The Content Editor is where the rendering elements defined in the Hierarchy Editor are assigned their input. It manages both the assets and the "logic" of a scene and through Bindings establishes connections between the different nodes.

Both Hierarchy and Content Editor share many concepts and are interconnected. The reader is strongly advised to read the documentation on the Hierarchy Editor before proceeding.
A Comparison
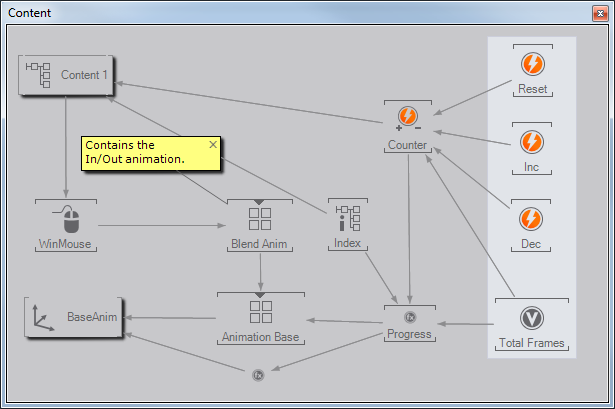
As opposed to the Hierarchy Editor, the Content Editor visualizes its content as a network of nodes rather than a hierarchy. There is no defined order in which information travels along the bindings. Instead, the validation mechanism inside Ventuz ensures that all nodes are correctly updated before rendering starts.
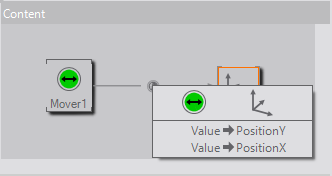
Two nodes are connected by a line if at least one property of one is bound to a property of the other. The binding relationship can be bidirectional in which case both ends of the line have an arrow head. To remove a binding, click on the line and a list of all bound properties opens. By selecting one of the entries, the respective binding will be removed. To remove all bindings of a node, select the node and press SHIFT + DEL or select Unbind from the Edit Menu.
Sometimes you want to add a node in between an existing connection between to nodes, To do so you can just grap a node from the Toolbox and drop it on a Binding if there is only one connection that fit the value type the node is inserted otherwise you get a list of available possibilities.

A collection of Content nodes can be collapsed under an Hierachy node. To collapse and uncollapse node click the right mouse button.
Copy
Content Nodes can be copied by simple CTRL + C, CTRL + V. To copy a single content node without the bound content select the node with CTRL.
Zoom
Since the number of content nodes in a scene can get quite large, the Content Editor only visualizes a part of the network. By moving the mouse wheel, the user can zoom in to or out of the network. Pan the Content Editor by pressing  .
.
When selecting a node in the Hierarchy Editor, the hierarchy node and all content nodes directly or indirectly connected to that node will be shown as well as all content nodes currently not bound to any other node.
The position of the individual nodes can be arranged by the user by clicking  and dragging nodes. Each node can be assigned a name by double-clicking on the node name or pressing F2. As with the Hierarchy Editor, parts of the network can be collapsed by clicking
and dragging nodes. Each node can be assigned a name by double-clicking on the node name or pressing F2. As with the Hierarchy Editor, parts of the network can be collapsed by clicking  on a node. To reach the Context menu, press and hold
on a node. To reach the Context menu, press and hold  for a few seconds.
for a few seconds.
Nodes displayed in the Content Editor can be grouped to Content Families to assure the relative positioning of the nodes in such a Family and to visualize a functional relationship. Select some nodes with the rectangular selection or by clicking on nodes with a pressed SHIFT. Pressing CTRL + SHIFT + F will create a Content Family for these nodes and visualize this with a gray rectangle around them in the Content Editor.
Content nodes can be drawn in a Small version to save space in the Content Editor. Just press CTRL + T to toggle the size of a Content node.