Designing Templates
Table of Contents
In the previous chapters, we have learned how to cue and take templates as well as the various ways to fill their data fields and use them in the context of a Director Show. Generally, a Director operator will not be the same person as the designer and will rarely ever need to make changes to templates. For larger productions, they may not even be permitted to make changes, since the design has been agreed upon by the art department long before the show goes live. For smaller productions, the design artist and operator may very well be the same person. However, the more likely situation is that a Director operator may be asked to make minor changes (e.g. adding a second line of text, changing a background image, etc.) to a set of templates before the show goes live.

Templates are created using Ventuz Designer. For the remainder of this chapter, it is assumed that the reader has at least some basic knowledge of working inside of Designer. If not, please refer to the Ventuz User Manual.
What is a Template?
The Ventuz Template Engine directly builds upon Ventuz' Animation System and most importantly its State Engine. A state is the definition of a set of animated values. For example, the position of a label and the transparency of the text on that label could be included as part of these animated values. As an example, a simple animation might have a Begin state where a label is off screen, a Present state where the label is shown to the audience and an End state that takes the label off screen again. A more complex example would be an automotive presentation where the states define certain points of interest, such as a close up of the bonnet to reveal the engine compartment, or a side view when the door is opened.
Note that using both a Keyframe Animation Node and using the scene's Main Animation are valid ways to create a template. When required to use multiple Keyframe Animations in one scene you need to use Keyframe Animation Nodes, otherwise the Main Animation might be an easier way.
The animation states are defined by the designer and the transitions between them are flexible to allow for maximum creative freedom.

Every template is an animation state inside a Ventuz scene that is:
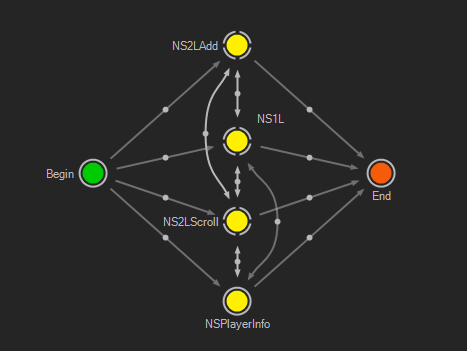
- A Present state (shown as yellow in the above image - as opposed to a Begin or End state which are green and red).
- The animation has been made controllable from outside of Ventuz.
- The state has optionally been associated with dynamic data.
The first point should be quite familiar for anyone that has worked with the Slide Manager Node, or the Keyframe Animation Node.
The second point is achieved by simply adding the animation's control property to the scene's Scene Data. If using the scene's Main Animation, you will need to change its control type to Template via the icon in the top left of the animation window. This will add the Main Animation's control property to the Scene Data and will therefore function the same as if you had used a Keyframe Animation Node. When importing a scene into Ventuz Director the scene's Data Model will be scanned for all animations and then entries will be created in the Template Browser for each present state found.
In the example shown above, there would be four templates visible inside Director: NS1L, NS2LAdd, NS2LScroll and NSPlayerInfo.
Routing
When creating templates, one of the first steps is to define which templates relate to each other and which ones are independent. The former should be part of the same animation node, the latter should probably be broken out into different scene files to allow the operator to import only the required templates. If using the Main Animations for your templates, you have to use these in different scene files.
Let's take a look at what really happens in the Ventuz Runtime when the operator cues a template from Director:
- Unless it is already in system memory, the required parts of scene file needed for the template are loaded.
- The template engine tries to find a route from the current template to the cued template using the transitions defined in the animation state logic.
- If both templates are part of different scenes or different animations inside the same scene, the task is split into two: Find a route from current to any End state and then find a route from any Begin state to the cued template.
- If both templates are part of the same animation node, a direct route is searched for. If none exists, the task is again split into two routes via Begin/End states.
- If no route to a Begin/End state exists, a jump to that state will be performed instead.
- Once the operator performs a take, the calculated route will be used to play out the transitions that follow the route.
- The template engine stops at any non-begin/end state on the route and will require the operator to perform an additional take, resulting in what is called a multi-take template.
Note that each transition can be valid in either one of its two directions or both directions at the same time. In the example above, there is a transition from NS2LAdd to NS1L that works in both directions. If one is currently active and then replaced by the other, that special transition is used instead of going to End and then returning to the Begin state again. On the other hand, the template engine cannot go from NS2LAdd to NS2LScroll via Begin as the transition from NS2LAdd to Begin is not valid in that direction. The direction of a transition can be changed by selecting a transition and pressing R.
Pressing the R-key will have no effect and no arrow heads will be drawn on transitions unless the animation is part of the Scene Data.
If there are multiple possible routes, the Template Engine always chooses the shortest route possible based on the number of transitions that have to be traveled along. The actual duration of a transition is not part of this criteria.
A Minimal Example
Let's quickly go through the minimum steps required to create a template:
- Create a new empty scene.
- Switch to the Animation View to open the Main Animation in the Animation Editor.
- Click on the
 -icon on the top left of the Animation Editor and select the
-icon on the top left of the Animation Editor and select the  Template option. This adds the main animation's control property to the Scene Data.
Template option. This adds the main animation's control property to the Scene Data.
- Switch to the Logic View in the animation editor. Add three states by double-clicking on the blank canvas and moving the mouse cursor to a new position every time. Usually the three states should be created as Begin, Present and End States automatically. If not, you can change this by selecting S2 and press P, then select S3 and press E to turn them into a present and end state respectively.
- click and drag from S1 to S2, releasing the button and then doing the same from S2 to S3. This will add the transition logic.
- Now add some content to the scene and animate its properties as usual using the state and transitions. It does not matter whether you create and animate Layer Nodes' properties or go into a 3D Layer and create Content with the help of the Hierarchy Editor.
- Select S2 and inside the Property Editor, create the thumbnail of the template and add a description.
- Save the scene and import it in Director to cue and take the template.
A Multitake Example
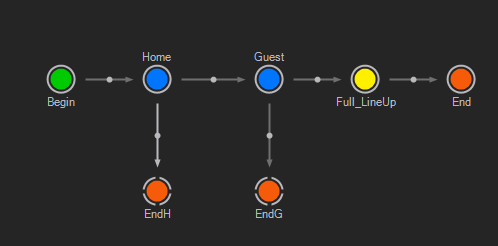
As mentioned in the Routing section, Templates can be designed to have multiple takes. To achieve this, add States of the type Normal (N) on the route to the Present State. Each of these represents one take. Assuming a line-up for a team sports match should be designed. At the first take the home team should be shown, at the second take the guest team and at the third take both teams at once. The State Logic for this example could look like the image below:

Adding additional End States to the State Logic gives the possibility to add animation paths to take the Template off air with a defined animation from any State.
Template Data
To add data that can be edited as part of a template, switch to the Data View inside the Animation Editor. Similar to Animation Channels, any property can be made accessible to a template by simply dragging it from the Property Editor to the Data View to create a new Data Channel. A yellow dot appears next to the property in the property editor to visualize this is now bound to the Animation Data of some Keyframe Animation node.

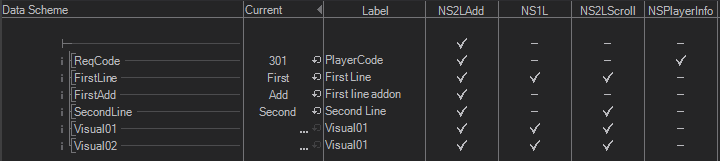
Since there is one set of data channels for all states in an animation, this data needs to be manually associated with the specific states for which they belong. For example, if one state shows only one line of text and another has an additional line of text for a sub-title, the sub-title data should not appear as a data entry field inside Director when the first template is cued. This is done by toggling the check marks in a states column inside the Data View. In the image above, as an example, the ReqCode data channel is only valid for the NSPlayerInfo state/template.
Transition Points
Transition points are useful for choosing when in the animation to update the data when two templates share the same data channel.

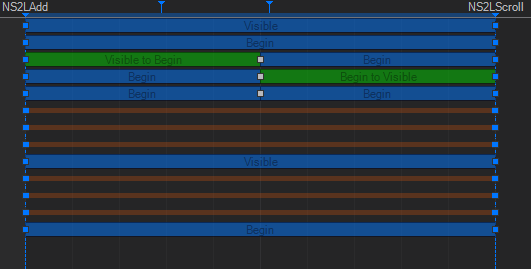
Imagine the first template currently being active, and the operator cues the second template and then changes the value in the common data field. What happens when the operator does a take? At which time does the data channel switch from the old to its new value? The default behavior is that the new value is immediately applied which might or might not be what the designer intended to happen. Usually a designer will want text to gracefully transition in instead of the text suddenly changing. There may be a need to hold the old value before switching to the updated one. That period of time can be defined by one or more transition points along a transition curve by pressing M in the Time View.
When a transition is performed, the Template Engine checks if there are any transition points:
- If there is no transition point, the values of all data channels are immediately updated.
- If there are transitions points in the animation, the values are updated once the first transition point has been passed.
Why would you need there to be more than one transition point along a transition? This is useful when the transition might be valid in both directions (see the section on Routing) and the point of update might not be the same in both directions. Especially if the update requires resources (e.g. images) to be loaded, it should be triggered as soon as possible to allow the machine as much time as possible to load the assets before the animation makes the new values visible to the user. For example, the new image can start being loaded while the current image is still fading out.
Sub-Templates and Animation Groups
One of the most exciting features of Ventuz' Template Engine is the support of sub-templates or optional addons. Inside Director, sub-templates are visualized as slots inside a template property sheet that can be filled with additional templates. For example, a news ticker might have an optional breaking news field added to it or a scoreboard might have an optional sponsor message.
For the Template Engine, a sub-template is a keyframe animation with template states in it that is controlled not by the Scene Data but by another keyframe animation. Since the sub-animation is a full-featured keyframe animation, it again can have multiple template states and transitions between them which would show up inside Director as different variants of this add-on. Since you have to use a second Keyframe Animation we recommend not using the scene's Main Animation for creating sub-templates.
Animation Groups combine multiple independently controlled keyframe animations that are then bound to the Scene Data and is trigged by a single control. This is handy when there are multiple independent animations but only one of them should be used at the same time. In theory, one could merge all of those template states into one animation, however the amount of data channels and transitions can easily become overwhelming.
Sub-Templates and Animation Groups allow the designer to create a hierarchy of templates that carefully restrict which animation control is actually passed over to Director. For simple templates, however, a single keyframe animation node that is directly bound to the Scene Data will be sufficient.
Testing Inside Designer
When a show is opened, Ventuz Director starts looking for any running Ventuz Runtime and if necessary will start a new one. However, for testing purposes, working with a Ventuz Designer instance is much more convenient than switching between Runtime and Designer all the time. To connect Director to Designer, simply make sure Ventuz Designer is up and running at the time the show is opened in Director.
To successfully connect Director to Ventuz Designer, the project loaded in the Designer must match the one that the Show is based on. Note that there will be no preview rendered output available while connected to Designer.
During the initial design/development of templates it may be even easier to leave Director out of the equation entirely and work solely inside of Designer. To test transitions and routing, go to the Logic View inside the Animation Editor and double-click on a state to activate it. Then select another state by single-clicking on it. Press R to perform steps on the route until the target state is reached.
The Monitor Values button in the Animation Editor needs to be activated to see the effects of routing inside the Logic View.

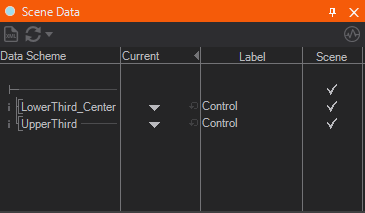
Another way to test transitions is via the Scene Data Editor. Click on the downward pointing triangle in the Current column that is next to any controlled keyframe animation. A list of present and end states will appear and clicking on any of them will perform one step of the route towards the selected state.
The context menu mentinoed above will only appear if the scene's data model is valid. Ensure there are no error signs visible in the toolbar of the Scene Data Editor if you encounter problems.
Project Data
The Project Data Editor is very similar to the Scene Data Editor and the Animation Data View. However, there are three main differences:
- All scenes inside a project use the same set of data channels. This is great for properties that are shared by a lot of templates like the name of playing teams or the current score.
- No new channels can be created while using the Editor. To add new Project Data channels, close the project and click-and-hold on the project icon to access the project properties where the Project Data Model can be edited.
- Project Data elements are hosted inside of their own pane inside of Ventuz Director.
Multi-Channel Support
Starting with Ventuz V4.5, Director is capable of managing multiple channels which can be used to layer multiple independent templates on top of each other. For example, a project might have a set of templates that are used as backgrounds, another set of templates that serve as foreground (e.g. to play movies or show images) and yet another set of templates to overlay text labels. The desired result would be achieved by first rendering the overlays on top of the foreground,and then foreground on top of the background.
This is achieved by creating a layout scene with multiple scene ports (see Scene Management in the Ventuz Designer user manual). Each scene port can independently be addressed by Director to load a template.
To create a new layout scene, create a normal Ventuz scene, add multiple scene ports to it (in our case 3) and give them proper names to better identify them later on. Save the scene and open the project properties dialog. Select the section Graphics/Layout and press "new" to create a new entry. Name the entry "Background/Foreground", choose the scene we just created and press Ok. Set the check mark next to the new entry to mark it as the default layout scene.
If such a layered approach is used, make sure to assign keywords to the templates that identify to which port they belong (e.g. "foreground", "background", etc). This allows the Director operator to assign Channel Rules that automatically limit where a template can appear.