How To Control Multiple Graphics Independently From Each Other
Table of Contents
In this How To you will learn to operate several graphics simultaneously from the Director. Oftentimes you want to have more than one graphic on-air from one machine. We will show you how to define the layout of the graphics and adjust the Director's UI according to the needs of your show.
Even though this is a Director How to it is required to build a template inside the Designer first. And in this Template scene we need to prepare the Template to be able to work in a multi channel show. So if you dont have a Template scene yet head over to this How to and learn how to build one.
Introduction
A multi channel show can be very helpful in larger productions to prevent content from being confused with other content and to make sure it is displayed correctly. For example: you can create unique Channels different elements such as the background, lower third, foreground and so on. This How to will guide you trough the necessary steps to successfully deploy a multi channel Show.
Creating the Layout scene
In order to use multiple channels, we need to make a Layout Scene. Follow the instructions in the upcoming section and create a layout scene with two ports instead of the example shown with three.
Layout Scenes
A Layout is a scene loaded by the project in front of the first 'user-scene' on Level 1. Layouts are placed on Level 0 and can be used to create multiple ports the Director can cue and take templates to (see Director Multichannel), do more complex setups or do global data processing.

Layouts are usually very simple scenes holding at least one unlocked Layer Port. Generally, Port Ordinal 0 (the default port) is not locked. A Layout scene is a normal scene: one can use all nodes, add properties to Project and Scene Data and insert layout related content. The possibilities of Layouts are numerous:
- A Split Layout with two ports (left and right) by using two Layer Nodes and adjust the Layout.
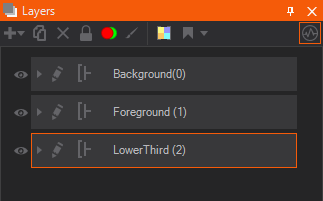
- A layered scene Layout: imagine three Ports: Background, Content and Overlay!
- An effect-layout making a standard set of Effects!
Layout scenes opened in the Designer via Scene Tree Editor are marked with a special icon in the scene tab!
Since Ventuz 7 and the introduction of Compositions the Layout Scene technically needs a Composition. If you don't add a Composition to the Layout Scene, Ventuz will automatically create a Default Composition. This will ensure, that the loaded scenes are usable with the default Rendersetup or a custom Render Setup with the default composition. If you create a Layout Scene with Compositions and a Scene Layer in it, Ventuz wont add a Default Composition automatically.
With creating a Layout Scene with multiple Compositions, each containing a Scene Layer, the Render Setup enables you to flexible layout and map your rendering. The arrangement of your scenes in the Layer Ports is therefore later flexible changeable. Especially, when you are using the Channels of the Director to control the loaded content, this is very powerful. The final layout of the production is not needed to know when creating the Layout Scene.
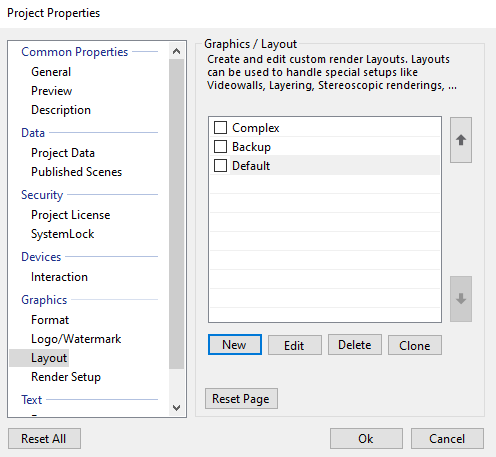
The configuration of Layouts is done in the Project Properties. The Layout section in the Project Properties dialog provides possibilities to create and edit Layouts.

A Layout setup is created by clicking the New button. In the General tab, a name for the Layout and the actual Layout scene file can be chosen. The fields Description and Icon can be used to help other users who work on the same project.
The Machine Tags property is a list of comma-separated three-character-codes. They are used to determine which Layout will be used on the current machine. Each machine has a Machine Tag that is defined in its Ventuz Configuration. Once the Runtime is started it will search for that tag in the Layouts - if no tag is given or it is not present in any Layout, the default layout will be used: Every entry in the Layout list has a check-box. The checked Layout is selected as the Runtime Layout which is automatically used if a scene is exported as Presentation (VPR) or the Ventuz Runtime is started in Director mode and no tagged Layout is used. Layout scenes are also loaded when the project is opened even if these are not set as active loadout scenes. This ensures that turning them on or switching them is fast.
Template Settings
Now we need to open the Template we made and fill some Properties with information. This has to be done in either one of the following ways depending on if the Template has a Animation or not.
Preparing an Animated Template
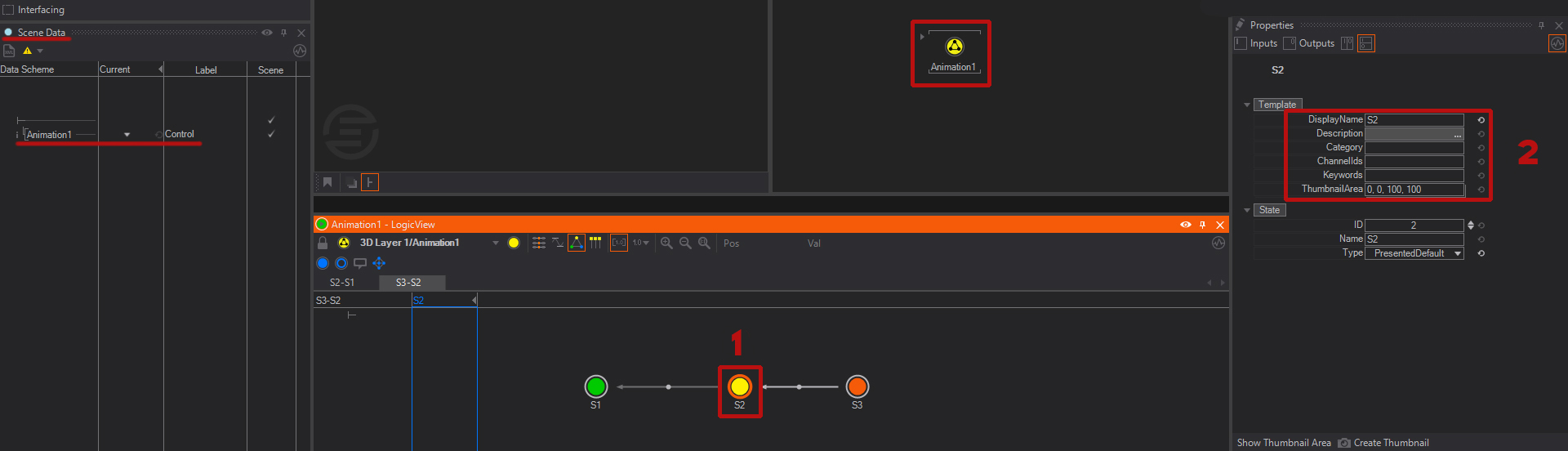
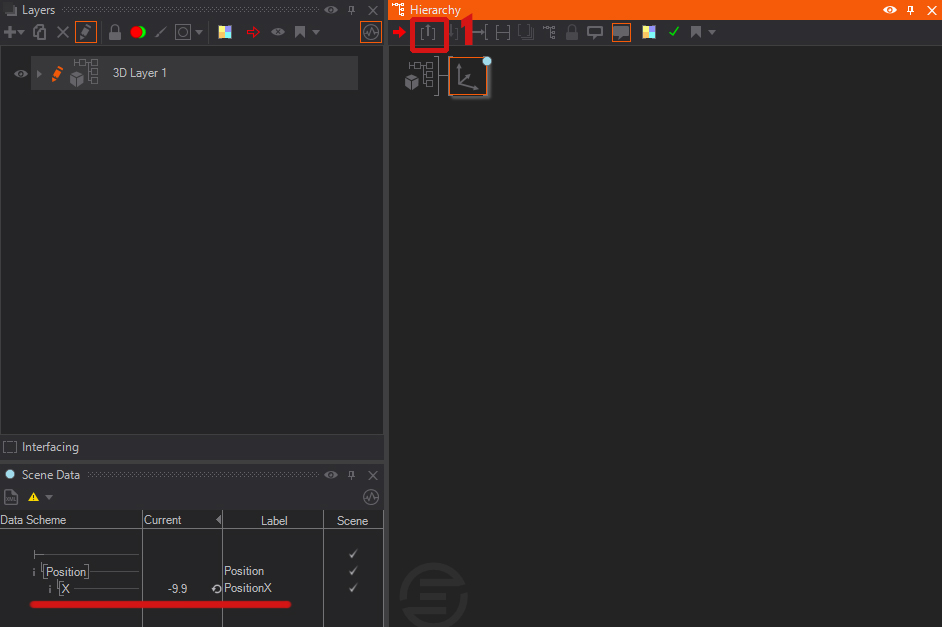
After opening your scene in the Designer you need to find the Animation node. Then look at the Animation Editor and select the Logic View. Now click on the yellow present state 1.

- After clicking on the state you will find the shown properties in the Property Editor. If there are no properties, the Animation Control was not added to the scene Data.
- Display Name: Is the name that is going to be displayed in the Template Window inside the Director.
- Description: Can be used to the describe the function of the Template. This will be shown as tooltip when hovering over the Template in the Director.
- Category: Every Template can be inside of one Category. This can be seen in the Director. It is also possible to assign multiple Templates to one Category.
- Channel ID: Enables the ability to sort Templates by ChannelID inside the Director. Can also be used to restrict its use in combination with channel rules.
- Keywords: Enables the ability to sort Templates by Keywords inside the Director. Can also be used to restrict its use in combination with channel rules.
- Thumbnail Area: Determines the are which will be captured when pressing on the Create Thumbnail Button. Can be unfolded by clicking on the property to manipulate the area in which the Thumbnail will be taken from. The area can be made visible by clicking on the Show Thumbnail Area which makes it visible inside the Renderer Window.
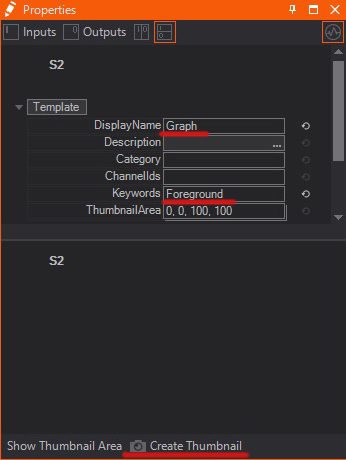
As a simple example, we are only going to give the Template a name, a keyword and create a Thumbnail.

This Keyword is important later when we are creating the channel rules. Keywords allow the content to work on specific assigned channel. To create a Thumbnail click the Create Thumbnail button on the bottom of the Properties Editor and leave the Thumbnail Area settings as they are.
Now your Thumbnail is prepared and we can start building the Topology.
Preparing Non-Animated Templates
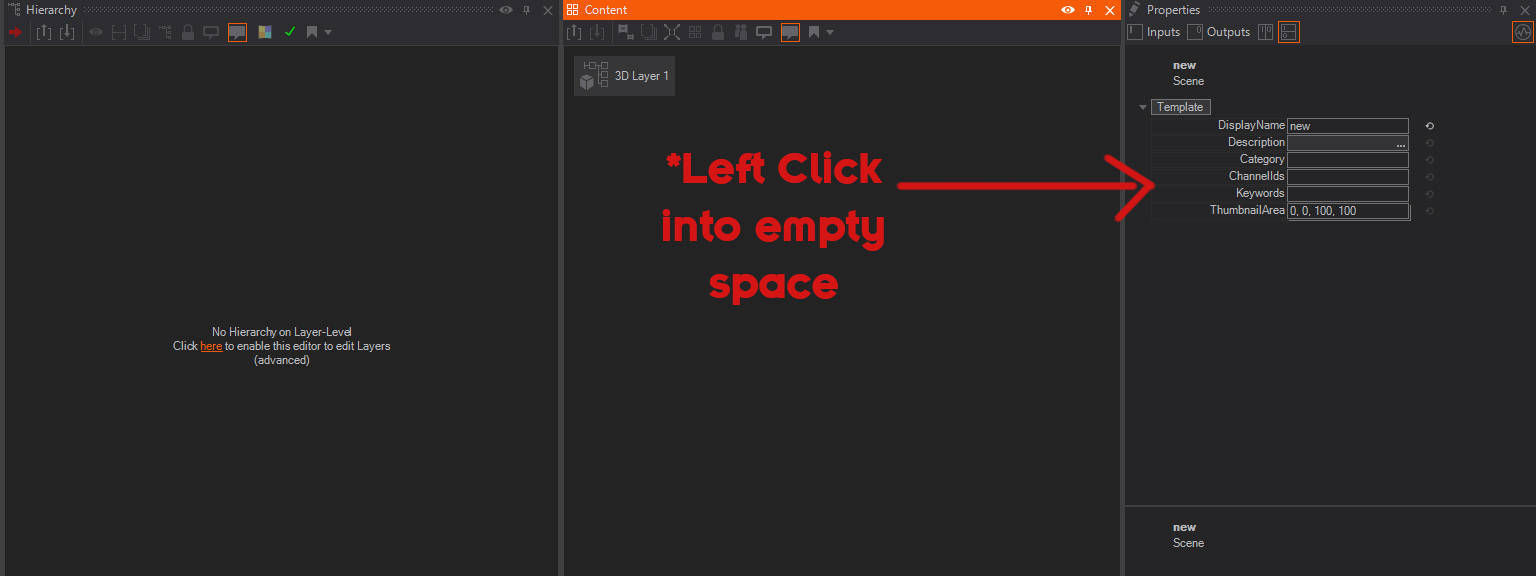
When working with a static template such as a plain background image, there is no animation and therefore no state where to edit the properties. To reach the Template Data, as they are described in the section above, you need to add a minimum of one property of the node that is inside the Template scene and add it to the Scene data. After that you can access the Template Data by going above the Layer level and clicking on a empty spot inside the Content Editor. Now you should see the Template Data inside the Property Editor.


Building the Topology
One of the fundamental design principles of the Director is the separation of content and the actual rendering system via Channels. A Channel is a stream of content; Specifically templates being cued, that is filled with values and then taken to air. Where that content is rendered is not part of the show but part of the Topology.
In order to build a new topology for a multi channel show start the Director and hit the small Topology Editor button.

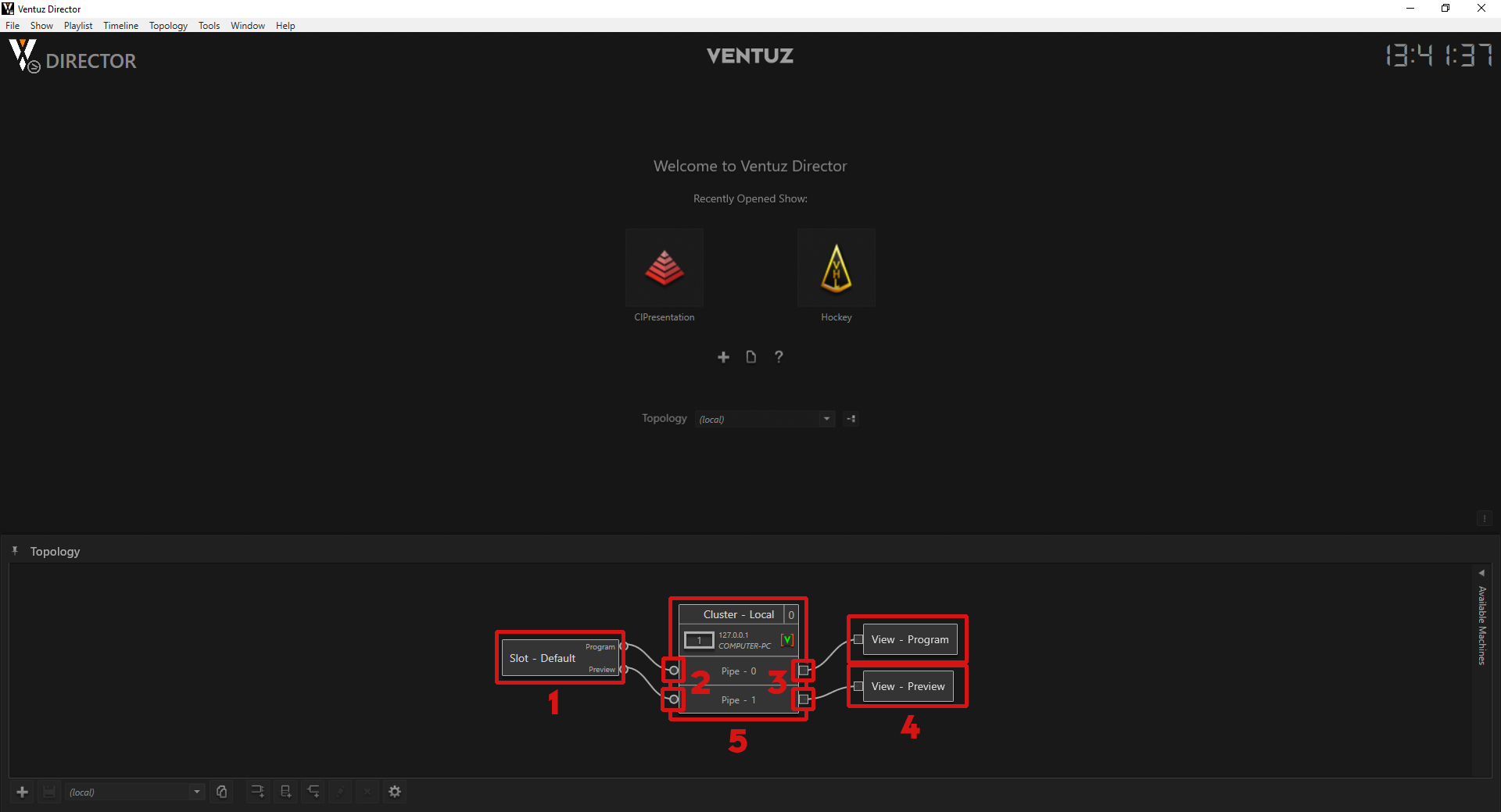
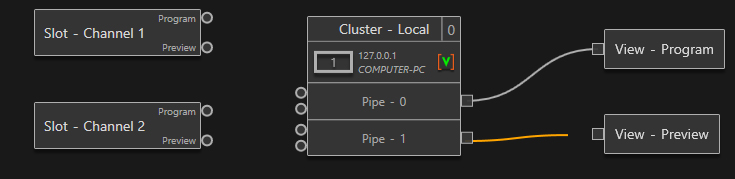
After opening the Editor the first you will probably see is the Topology itself. To navigate inside the Editor hold the middle mouse button to move around, to select things and into empty space to add new things to the Topology. Before you can start building the actual topology you need to know what all this different elements are actually representing.

- 1: This "Slot" represents one channel. Every slot has two outputs. One for the Preview and one for the Program.
- Preview as the name suggests is a preview window for the Template
- Program is the window which shows the content that is currently on air
- 2: These dots are the connection to the pipe and are called Ports. Every pipe will only have one output. The input can have multiple ports. How these are changed will be explained further down in this document.
- 3: The output Ports of the Pipe.
- 4: A View Element, which represents the rendering windows inside the Director. These can be individually named depending on your preferences.
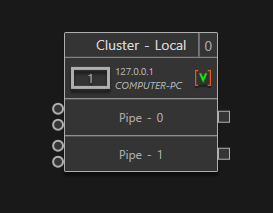
- 5: This is the Cluster element which breaks down to the Name at the top, the actual Machine which is represented by a rectangular box with their IP-address and name, the status of the VMS connection, and the pipes.
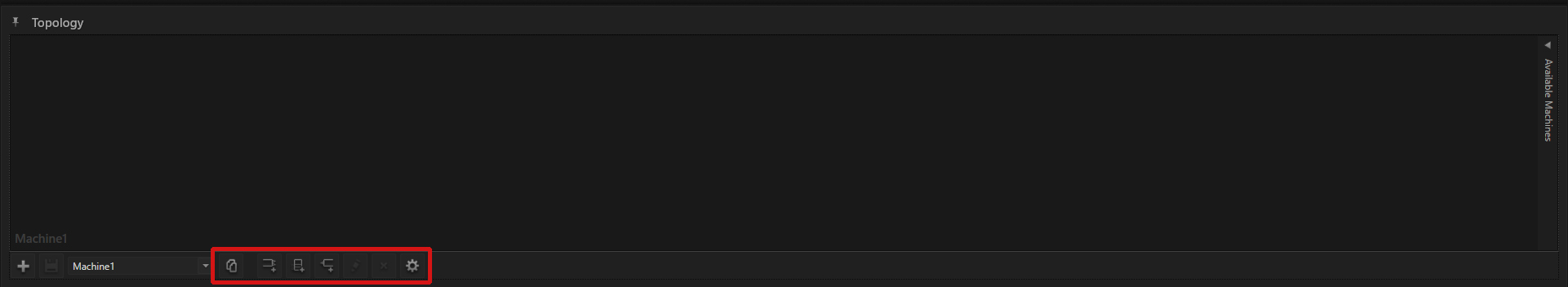
Now that you know what these elements are lets build a new Topology for our multi channel show. First click the small + in the bottom left corner to create a new Topology, so we dont work in the default local one. Give it a name and click ok. There are two ways to add the different elements we need. The first one would be the small menu bar in the bottom left.

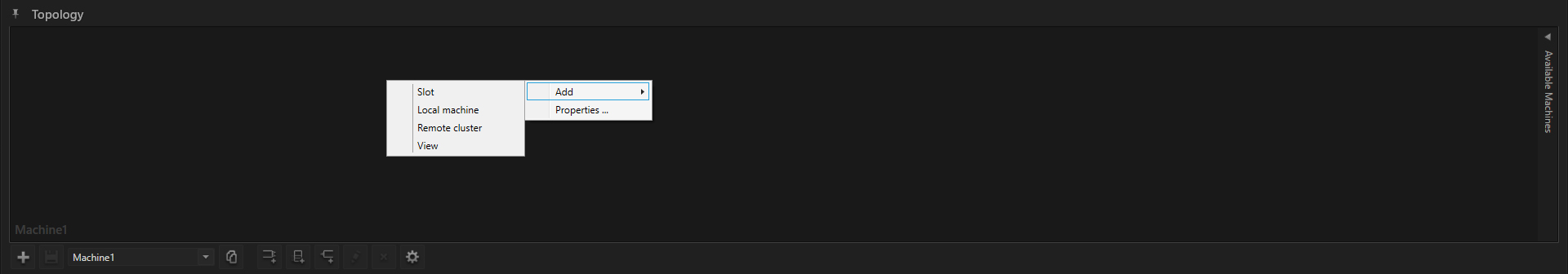
Or by clicking empty space inside the Editor.

Add a Local Machine, and change the Pipes to Dual. As you will see these Pipes only have one Port. To change that click in empty space again and click on Properties. Here you can change the number of input Ports every Pipes will have. To not make it more complicated change it to 2.
This is what you should see now.

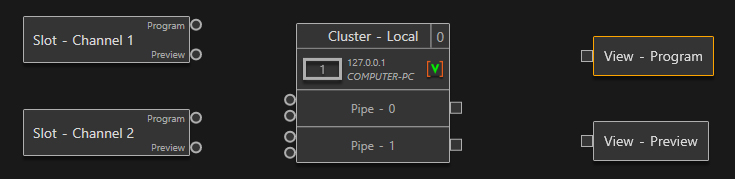
To add a Slot click in empty space and under Add you will also find the Slot. Add two of them and for the sake of clarity name them Channel 1 and Channel 2. Also add two View elements.

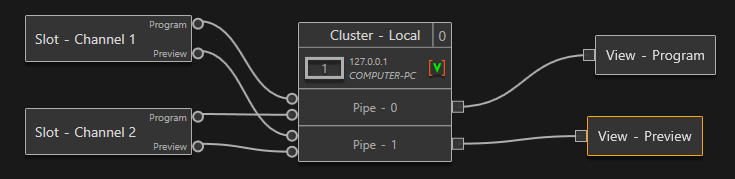
In order to connect those correctly we first need to connect the View elements to determine which Pipe will be handling the rendering of the Program and Preview. To connect an element with another click and hold on a Port and drag it over to the View element.

Now connect the Slot Ports with the respective Pipe.

The Topology set and ready to go. Now you can open your show and move on in this guide. Your Topology should be already selected.
Creating Channel rules
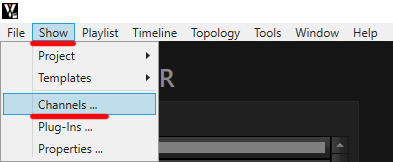
With channel rules you can assure that only the templates can be cued in the the correct channel. To set these rules open your show with the Topology we just build and click on Show and then on Channels.

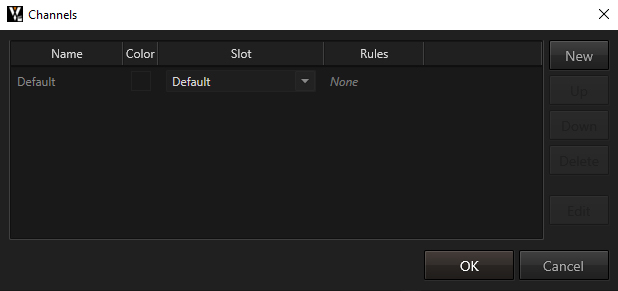
By default there are no Channel Rules applied

So let us change the first channel rule, you can either double click or single click on the channel and click Edit. Now we are going to add 2 new rules to it.

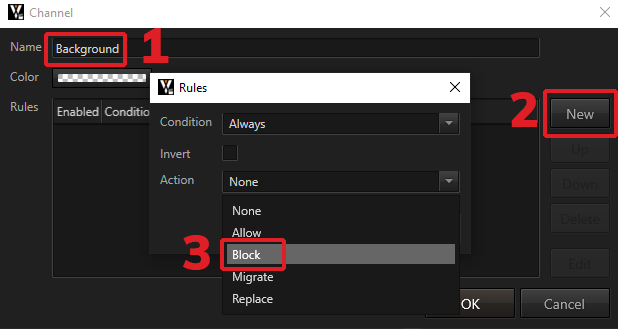
- 1. Change the Name of the Channel to Background
- 2. Click new to create a new rule, the condition stays on Always
- 3. Change the Action to Block
This will now block every Template from being qued.
To allow Templates with the Keyword "Background" in it we need to create another rule.

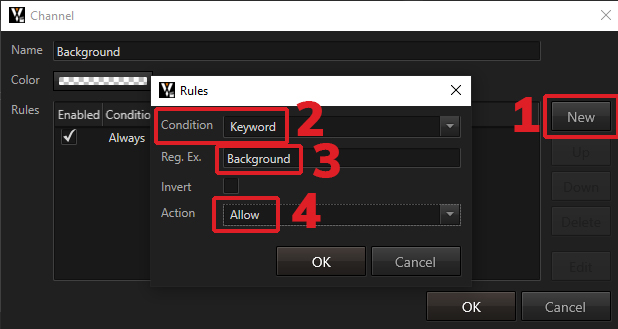
- 1. Create a new rule
- 2. Change the condition to Keyword
- 3. Type in the Keyword
- 4. Change the Action to Allow
Now every Template with the Keyword "Background" in it will be allowed in this Channel. Repeat this steps for youre second Channel with the Keyword set to "Foreground", and you are all set to go live with your first multi Channel show. It is important to know that the order of the rules are important. Ventuz Director handles the rules from top to bottom. In our case, we first block all entries then we allow a specific keyword. The second rule is the exception of the first rule. If we would swapped the order of the rules, we would allow one keyword (which is allowed anyways, in the case of no rules) and the second rule would block all keywords.
Tips&Tricks
This section will teach you some valuable Tips and Tricks to optimize your Workflow in the Ventuz Director.
Override Channel rules
It is possible to override existing Channel rules while operating without the need of changing them. To do this, simply hold the ALT key while dragging a Template in the Channel. Now the rules are ignored and you can que Templates that usually wont be allowed in there.
Shortcuts and Hotkeys
Here is a list of all Shortcuts and a explanation how you create custom Hotkeys: Shortcuts and Hotkeys